在各类品牌网站中,在微信朋友圈中,我们常常看到各种酷炫的网页互动效果,甚至包含音视频等传播状态。这些移动端营销内容画质精良、体验流畅,还支持播放音乐、视频等多媒体素材。
那么,这些高大上的内容是怎样制作出来的呢?
答案就是H5!
一、H5是什么?
H5是指第5代HTML,也指用H5语言制作的一切数字产品。H5又叫互动H5,相当于微信上的PPT,主要时用于品牌方传播和推广的载体。可以在智能手机可以播放Flash的移动端上呈现,可以达到Flash效果(如各种动画,互动)的,用于广告、营销的,具有酷炫效果的网页。
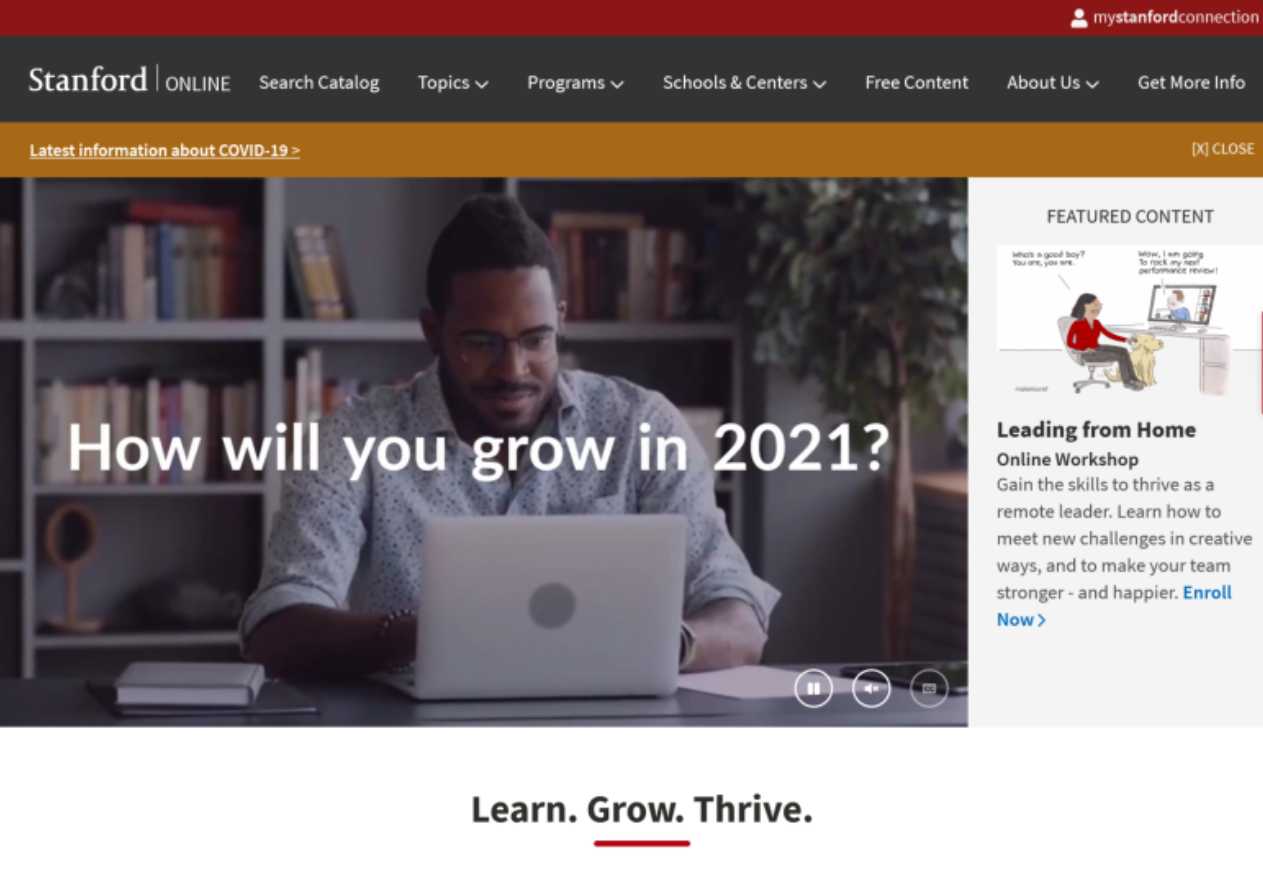
斯坦福大学网址:https://online.stanford.edu/ 
斯坦福大学网址:https://online.stanford.edu/
HTML,全程为HyperTextMarkupLanguage,中文直意为“超级文本标记语言"从94年由万维网(W3C)发明至今,已逐渐成为了网页标记语言的行业规范,它是构成网页的一种标记编写语言,html目前也历经了5次小大修改,也可以说H5是html的第5代语言。
所谓HTML是“超文本标记语言”的英文缩写。我们在网上或是微信中看到的网页和内容,多数都是由HTML写成的。 “超文本”是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。而“标记”指的是这些超文本必须由包含属性的开头与结尾标志来标记。浏览器通过解码HTML,就可以把网页内容显示出来,它也构成了互联网兴起的基础。
二、H5的发展历程
H5从2014年底的初露锋芒到2015-2018年的全面火爆,再到2018-2020的沉淀,2021年,H5依然是品牌社会化传播的首选。H5通俗点就是一种编程语言。
H5很早以前就存在,由于微信迅速的崛起,H5语言编写的界面和微信浏览器比较兼容,故此H5借助微信也越来越红火。
HTML5 受包括Firefox(火狐浏览器),IE9及其更高版本,Chrome(谷歌浏览器),Safari,Opera等国外主流浏览器的支持;国内的傲游浏览器(Maxthon), 360浏览器、搜狗浏览器、QQ浏览器、猎豹浏览器等同样具备支持HTML5的能力。
三、H5的技术要点
“H5"本应是一个技术合集,却被意会成了一项技术,变成可以在质上而不是量上描述的概念。
大概包括以下技术点:
1、页面素材预加载技术,可以使用createJS之中的preloadJS。
2、音乐加载播放技术,createJS中同样有soundJS可以实现,而且这部分说起来确实是HTML5标准支持的内容,在上个时代并没有audio这样的标签。
3、可以滑动的页面,大多数是用了swiper.js这个Jquery插件,也有一些是手写的swipe,比较拙劣的手写版页面是不会跟手滑动的,其中touchstart等四个touch系列的事件是HTML5标准中的事件。
4、可以涂抹擦除,多半是canvas叠加层,canvas是HTML5标准里面的标签,是代表了先进生产力的标签。
5、有动态的文字和图片,常见的是使用了css3或者直接使用js动画。很多时候提到HTML5多半还会带上CSS3,而CSS的分级又是另外的一个问题了,在不同的项目标准上,CSS会独立定级,以后应该不会有CSS4这个东西。
6、可以填表报名,这是最基本的表单,是有网页以来就有的东西。
7、可以支持分享自定义的文案和图片,这个是用到了微信的jssdk和HTML5标准半毛钱关系都没有。
所以我们在谈论H5的时候,实际上是一个解决方案,一个看起来酷炫的移动端onepage网站的解决方案。而这个解决方案不仅包含了HTML5新增的audio标签,canvas,拖拽特性,本地存储,websocket通信,同时也包括了盒模型、绝对定位、一切前端的基本知识。

四、H5的开发优势与不足:
开发技术简单,研发周期短,用户接触成本低。
1、H5的优势是兼容性好,用H5的技术开发出来的应用在各个平台都适用,且可以在网页上直接进行调试和修改,开发和维护的成本较低,开发周期较短。
2、强化了Web网页的表现性能。除了可描绘二维图形外,还准备了用于播放视频和音频的标签。

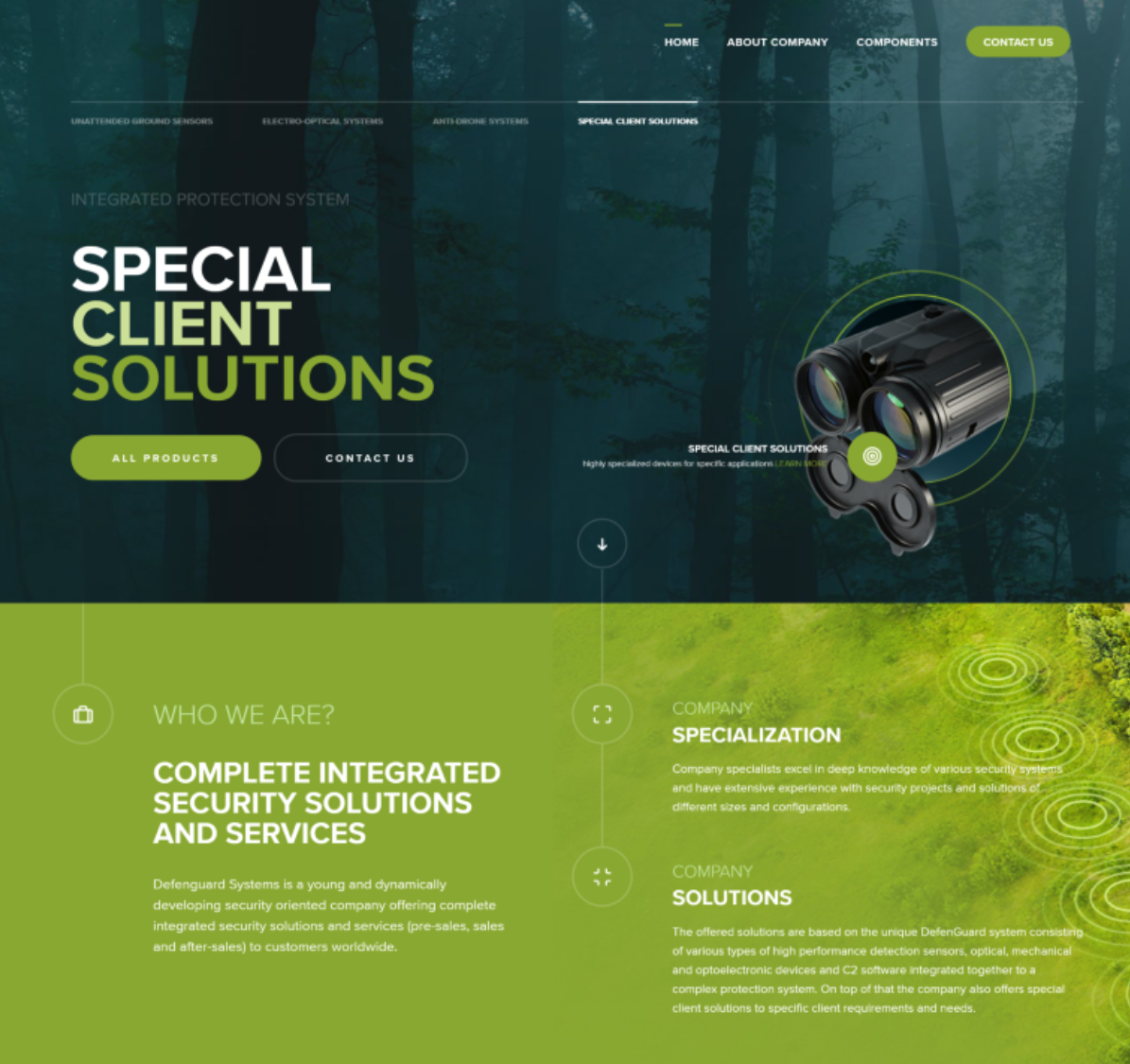
Defenguard官网: https://defenguard.com
3、追加了本地数据库等Web应用的功能。
适合场景:把手机网站当成网络上的“电子产品介绍手册”。
手机网站更适合用户“主动百度搜索”或者“主动访问”,适合于陌生用户的低频或初次访问,让用户更完整和详细的获得快速介绍。通常用户使用搜索引擎、手动输入网址等形式进行访问。
H5不足的地方表现在软件运行速度容易受网络影响,对于摄像头、陀螺仪等硬件支持较差,开发出来的应用性能较差,不适合处理较复杂的逻辑等等。
五、H5的应用
1、HTML5的游戏开发,例如简单的微信小游戏,打飞机等,也有白鹭egret引擎,还有cocos2d-js等等。
2、轻应用、Webapp、微站,网站包括PC端和移动端,响应式网站适配不同的终端。
HTML5培训开发移动应用更灵活。采用HTML5技术的轻应用、WebApp相信会更容易被大众所认可,接受。
3、Hybrid App是指介于web-app、native-app这两者之间的app,它虽然看上去是一个Native App,但只有一个UI WebView,里面访问的是一个Web App,比如街旁网最开始的应用就是包了个客户端的壳,其实里面是HTML5的网页,后来才推出真正的原生应用。
4、基于微信平台的开发,微信开放JSSDK让H5的开发人员可以调用底层功能,实现扫一扫,卡卷,微信支付,等操作。
5、HTML5教程移动营销
游戏化、场景化、跨屏互动,HTML5技术完美的满足了各大广告商心里的梦想,从形式到功用、到传播,只要是你能想到的,没有它做不到的。
6、WebVR让虚拟现实大众化
WebVR就是通过HTML5教程来把虚拟现实内容嵌入到web页面中,谷歌、Facebook等巨头都十分欣赏这一功能。
7、动漫、二次元
HTML5技术的成熟,还将会带来动漫产业的升级,从而为读者们带来更场景化,更真实化的方便体验。
拓展阅读:
以色列博物馆推出电子版《死海古卷》,可以在线阅读。
http://yueyingit.com/news.aspx?id=125
德国徕卡相机官网-线上杂志开发制作分析
http://yueyingit.com/news.aspx?id=122
响应式网页设计技术:可以理解为做一个网站,能适应多种设备浏览
http://yueyingit.com/news.aspx?id=126

