对于大数据从业人员来说,可视化大屏可能是最能展现工作价值的一个途径。
因为数据分析的最后成果就需要可视化展现出来,而可视化大屏这种直观的、炫酷的、具有科技感的方式,更能获得领导喜欢。
那么领导到底想要看什么样的可视化呢?比如类似于这样的:

还是这种的:

那怎样设计制作出领导满意、效果拔群的可视化大屏呢。
下面这些设计步骤,必须了解。
1、客户沟通,明确需求
可视化大屏开始设计之前,最重要的就是,跟客户进行沟通,明确用户的需求。
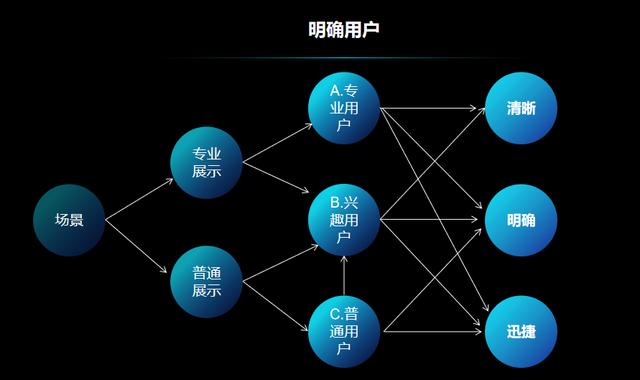
整体项目是利用大屏设备进行相关数据及图表展示,我们预想将项目应用的场景分为两种情况:
1、专业展示:参与商务活动、分享或为某些团体进行讲解及展示使用。
2、普通展示:主办公区域或前台大厅实时数据展示。
通过应用场景,还可以进一步将用户进行区分。

△明确客户需求步骤
A. 专业用户:即参加商务活动、分享等,需了解具体数据内容的用户。此类用户会较为细致的查看每项数据;
B. 兴趣用户:即无论数据在何处展示,其对数据都有浓厚的兴趣,会去驻足停留,仔细观看及分析数据。
C. 普通用户:即匆匆过往的人群。这部分用户可能只会在屏幕前短暂停留。
将场景和用户进行分类后,就可以进一步根据他们的需求,进行需求可视化大屏的归集。
2、了解物理大屏,确定设计稿尺寸
大屏一般分辨率比较高,如果不事先确定物理大屏尺寸,设计稿设计出来的效果被投放到大屏上就会有偏差失真。
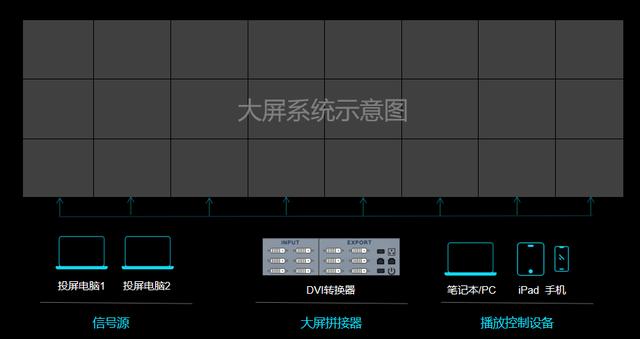
一般情况下,确定设计稿尺寸需要分两种情况:当投屏电脑与与大屏系统尺寸比例、分辨率一致时,设计稿的尺寸、分辨率以投屏电脑为准;当投屏电脑与与大屏系统尺寸比例、分辨率不一致时,设计稿的尺寸、分辨率以物理大屏为准。
注意,若物理大屏分辨率过高,可进行分辨率减半设计。

△大屏系统示意图
所以,一般我们也不建议大屏用自适应方式,如果是自适应,系统就会按各自模块的宽高比先计算实际值,一旦大屏内容布局较多或指标计算复杂,则会非常影响大屏计算性能和实时分析能力。
3、确定关键指标
关键指标是一些概括性词语,是对一组或者一系列数据的统称。
一般情况下,一个指标在大屏上独占一块区域,所以通过关键指标定义,我们就知道大屏上大概会显示哪些内容以及大屏会被分为几块。
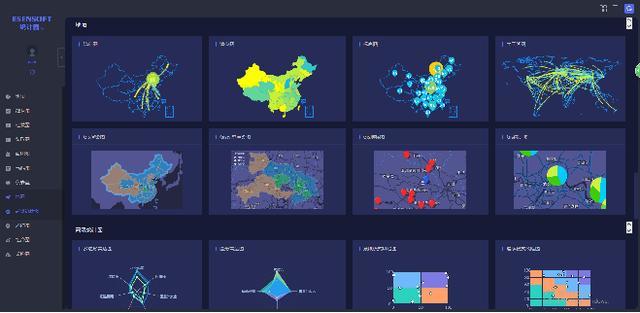
以学校校情大屏为例:这里的关键指标是教学经费投入、教学用房面积、多媒体教室座位等。

△教育大屏关键指标示例
确定关键指标后,根据业务需求拟定各个指标展示的优先级(主、次、辅)。
主要关键指标:主要指标位于屏幕中央,多维动效丰富的地图或者其他次要关键指标:次要指标位于屏幕两侧,多为各类图表辅助关键指标:主要指标的补充信息,可不显示或显示。
4、页面布局划分
尺寸和关键指标确立后,接下来要对大屏进行布局和页面的划分。
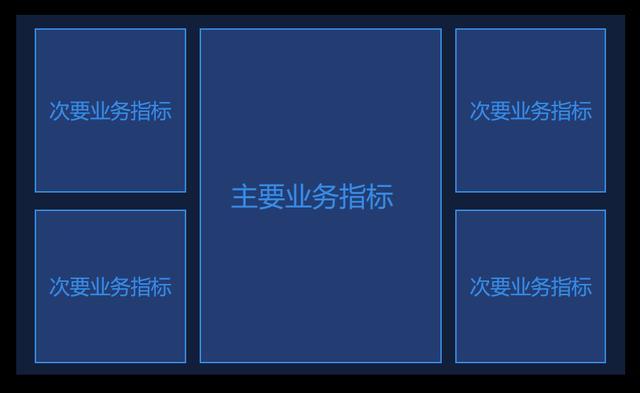
这里的划分,主要根据我们之前定好的业务指标进行,核心业务指标安排在中间位置、占较大面积;
其余的指标按优先级依次在核心指标周围展开。
一般把有关联的指标让其相邻或靠近,把图表类型相近的指标放一起,这样能减少观者认知上的负担并提高信息传递的效率。

△大屏规划布局示例
主次分明、条理清晰、注意留白,合理利用大屏上各个小的显示单元,并尽量避免关键数据被拼缝分割。

△大屏规划布局示例
这一点要求我们注意视线的移动规律。
比如横向排版的信息,人们一般会首先注意左上角。因此,标题一般出现在这个位置。
看过左上角之后,用户的视线会往右下方移动。
我们在排版布局的时候,应该遵循视线的移动规律,人眼在观察物体的时候,目光不会只聚焦在一点上,而是会覆盖焦点周边的一片区域。把时间的流逝感和视线的移动相结合,就能产生更好的效果。
5、确定统计图类型
选定图表注意事项:易理解、易实现;图表类型选择,可以参考亿信华辰酷屏统计图,百余种统计图组件,任君选择。
易理解:要考虑大屏最终用户,可视化结果应该是一看就懂,不需要思考和过度理解,因而选定图表时要理性,避免为了视觉上的效果而选择一些对用户不太友好的图形。
易实现:某些效果用设计工具可以轻易实现,但开发要用代码落地却非常困难,所以大屏设计中一定要善用工具,切忌不计成本,埋头苦作。

△ABI统计图
选择统计图有以下两个重要原则:
a 符合业务场景数据特点
统计图的基础就是数据,所以在进行统计图选择时候,最重要就是要符合业务场景中数据的特点。
这里根据归结图表的特点,汇总出一张思维导图,帮助大家更快地选择展现数据特点的图表类型。

△统计图选择建议
b. 吸引眼球,令人心动
庞大的信息量充斥我们的生活,一张信息图的设计如果没有特色很快就会被淹没。
因此,不论是从结构出发,还是趣味性,抑或是色彩冲击力,一定要有足够吸引人的地方,首先让用户产生兴趣。
不管是展示什么样的信息内容,都要加入一些让人耳目一新的元素。

△酷屏内置组件-魔法水晶球
6、定义设计风格
可视化大屏的设计风格主要根据行业类型、客户喜好、具体展示指标整体搭配,但总体一般以深色为主,这主要是因为大屏如果是浅色系长时间观看会造成眼睛疲劳、刺疼,还一点就是浅色上面不是很适合体现动感光线等特效的展示。
当然大屏虽酷炫,但我们也不能忘记了为了炫酷而炫酷,实际我们还是要以展示具体指标为主要目的。
平时的时候可以多看一下优秀的可视化大屏案例网站,也会对设计风格有良好的帮助。

△优秀可视化网站—花瓣网

△优秀可视化网站
数据是核心,场景是大数据呈现的承载体;
场景使用具有金属质感的深青灰,符合理性的、冷静的、智能化产品的个性;
数据色彩使用透明、发光、具有未来感的高亮色,和场景形成强对比,使数据更为突显、更具吸引力;
为了强化客户对于风险的感知,通过颜色区分数据的风险等级,更直观的传达数据的含义。
如:高风险的使用红色,红色让人联想到危险、警报。

△大屏设计风格示例
7、可视化颜色搭配
色彩是最能给人直观感受的,能够直接的牵引用户去寻找有效信息。
整体色彩确定后,便运用色彩来划分信息的层级关系,用主色调强调重点内容,以引导用户能够清晰、明确、迅捷的识别重要信息。
图表需要的颜色较多时,建议最多不超过12种色相。
通常情况下人在不连续的区域内可以分辨6-12种不同色相。
过多的颜色对传达数据是没有作用的,反而会让人产生迷惑。
8、动效设置
整个项目中有许多数据都是实时变化的,为了减少数据变化刷新时的突然性,动效设计必不可少。在整个动效设计的过程中,除过场动画、数据的变化外,动效还肩负起增添空间感、平衡画面和整合信息的作用。
但是在增加动效的同时,仍需考虑服务器在承载大量数据涌入的同时,是否能够承载较多的动效,分析画面与数据量,对动效部分进行适当取舍。使动效不必喧宾夺主,明确画面中的重点进行展示。

△酷屏大屏动效案例
9、定稿
终于来到激动人心的一步,定稿。因为我们在前几步已经分别确定了页面布局、图表类型、设计风格特点,所以这一步我们需要用尽可能简单的方法 ,把之前几步的成果在页面上快速体现出来。
然后根据样图效果尝试确定五方面内容:
1、之前确立的布局在放入设计内容后是否依然合适;
2、 确立的图表类型带入数据后是否仍然客观准确;
3、根据关键元素、色彩、结构、质感打造出的页面风格是否基本传达出了预期的氛围和感受;
4、已有的样式、数据内容、动效等在开发实现方面是否存在问题;
5、大屏是否存在色差、文字内容是否清晰可见、页面是否存在变形拉伸等现象。
6、如果还有细节问题可以进一步调优。


