响应式网页设计:可以理解为做一个网站,能适应多种设备浏览
发布时间:2021-07-18
概念解析:
响应式网页设计是一项让你的网站在手持设备上通过不同的使用环境进行自动适应的技术,通常来说体现在尺寸和屏幕的排列方向上。他包含下面的技术:弹性化CSS布局设计,保证当浏览器窗口的尺寸变化时网页也能流畅地适应,根据设备屏幕的宽高,合理使用css媒体查询规则。
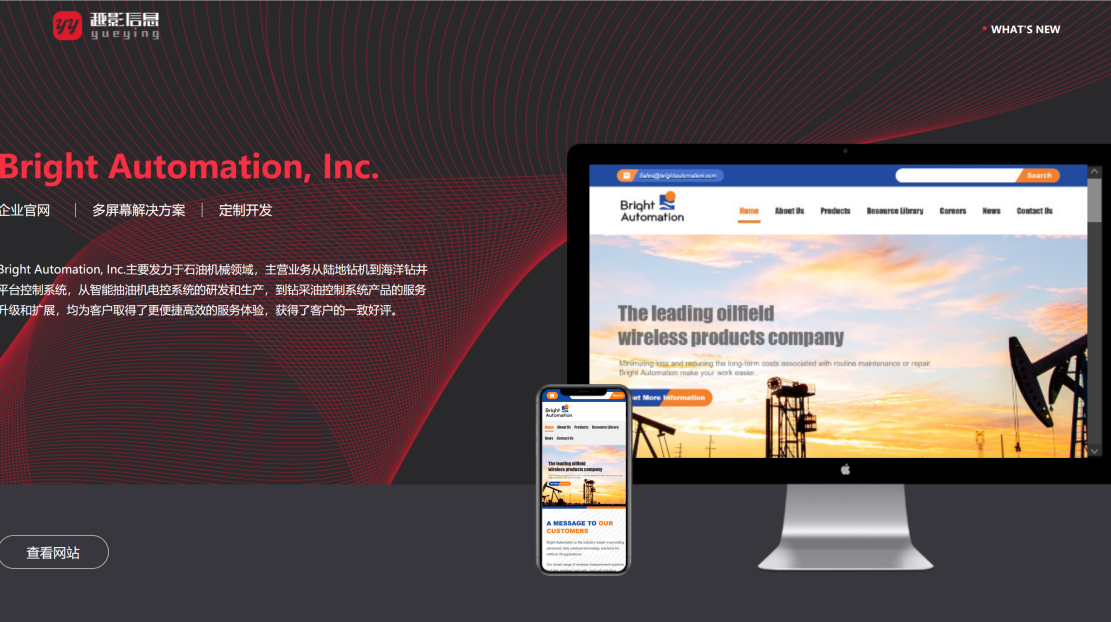
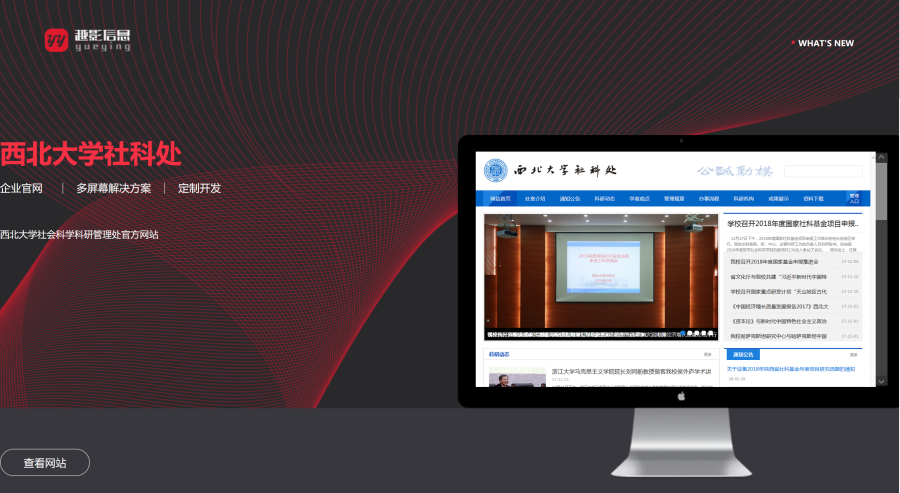
1、响应式布局网站(pc+手机+pad/电视)
响应式布局简而言之就是一个网站能够兼容多个终端,而不是为每个终端做一个特定的版本。可以理解为做一个网站就能适应多种设备,而不用在为每个设备做一个特定的版本,在不同的设备上展现的模式也不一样。响应式可以为不同终端的用户提供更舒适的界面和更好的浏览体验。
其优势在于不管是什么设备,采用统一的一套html代码,就可以设置适应多种不同终端(pc、手机、pad、电视),也不用对于移动端单独去解析一个域名。

案例1

案例2
2、PC端独立建站,后期再开发其他版本。
独立建站的话,即:先开发PC端,后续再开发手机端。
需要PC开发一套,手机或pad又需要一套,等于做了多次设计和开发,成本就比较高,而响应式布局网站可以一次解决这些问题。

案例1

案例2
扩展阅读:
2021年3月,Google搜索,实现网站移动端优先索引,仅有PC端的网站将不被谷歌搜索收录,纳入排名索引。
http://yueyingit.com/news.aspx?id=128

