现在我们对可视化信息的需求越来越高,可视化信息比传统的文本信息更吸引眼球,方便阅读,加深记忆,因此也可以更快地被人们传播出去。
近年来涌现出了许多数据可视化工具。有哪些值得使用呢?下面与大家分享九大数据可视化工具,希望你可以找到最适合的一个。
1. D3
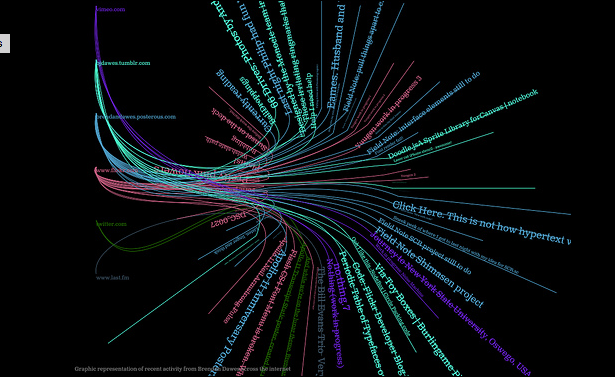
当下谈论数据可视化时,我们是绕不开 D3 的,这是由 Mike Bostock 创建的库,它已成为在浏览器中处理 SVG 矢量图形的主要工具。
使用 SVG 时,无论放大多少倍,图像看起来都不会出现明显的像素点。
D3 允许创建各种高级图形,如网状图、树状图、地图或气泡图,以及常用图形(如条形图或散布图)。
D3 是如此的受欢迎,以至于有许多其它的库在 D3 的基础上被创造出来,为人们提供更多“开箱即用”的解决方案,如 NVD3。

D3 是一个将信息加载到浏览器并基于数据元素生成报告的框架,它本身不提供特定类型的图像,而是一种数据可视化方法。
由于 D3 十分灵活,掌握这个库需要花很多时间,但这一切都是值得的。
在 LiveEdu 上,您可以通过学习 Python 数据分析与可视化 这一课程来迅速掌握包括 D3、NVD3、Charts.js 等在内的数据可视化工具。
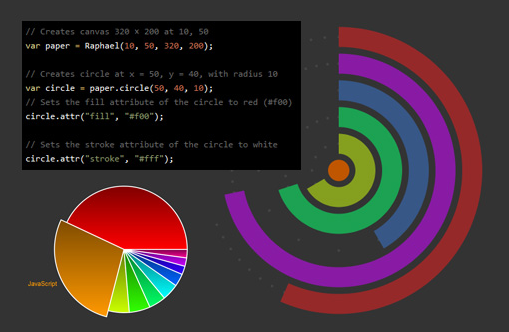
2. RAPHAEL
Raphael 是一个着重于与不同浏览器兼容的库。
它也使用 SVG 元素,这些元素是可以任意缩放的,不存在像素点问题。
它具有创建动画和插入各种组件的功能。
事实上,就像 D3 一样,有许多其它的库在 Raphael 的基础上被创造出来,其中最受欢迎的是 morris.js。

3. PROCESSING
Processing 已经存在好几年了。
它是一款可以下载并安装在任何平台上的工具。
Processing 使用一个相当简单的语言,它可以让你在写代码的同时直接将其可视化并进行分析(所见即所得)。
你不需要掌握 Javascript 就可以开始使用 Processing,因为它有它自己的语言和开发环境,对于某些人来说这可能是一个优势,而对其他人来说则是一个缺点。
作为用户,您只需写几行代码并将其放在自己的网站上就可以生成可视化图表了。此外,Processing 有一个庞大的用户社区,这意味着你可以随时得到帮助。

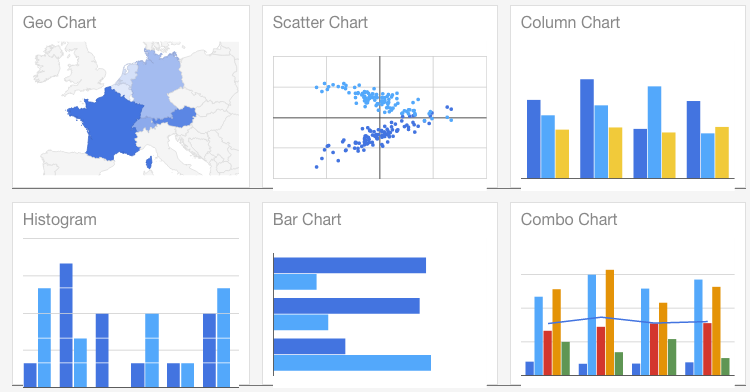
4. GOOGLE CHARTS
Google 拥有自己的 HTML5 / SVG 交互式数据可视化库,被称为 Google Charts。
它支持多种设备和浏览器,提供的功能范围从最基本的饼图和条形图到更复杂的图表(如气泡图、树状图、时间轴甚至是甘特图)。
其主要特点之一是创建动画图形的简单性,这些动画图形随时间推移而变化。
您可以在这里查看更多现有的不同可视化示例:
https://developers.google.com/chart/interactive/docs/gallery

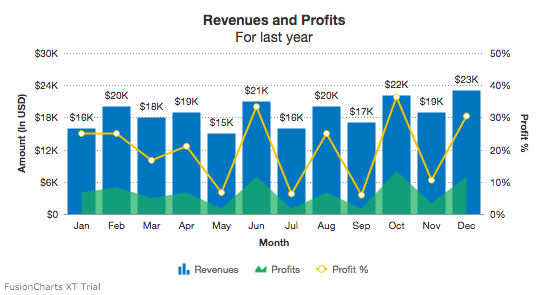
5. FUSION CHARTS
FusionCharts 是另一种商业数据可视化解决方案,实际上是最昂贵的解决方案之一。
然而,它也是最具灵活性和开箱即用的。
它具有用于不同商业用途的大量 dashboards 可供选择,并且还可以进行高度细化的定制。
它支持最新版本的浏览器、JSON 和 XML 数据格式,并提供以 PNG、JPEG、SVG 或 PDF 等格式导出图形的功能。

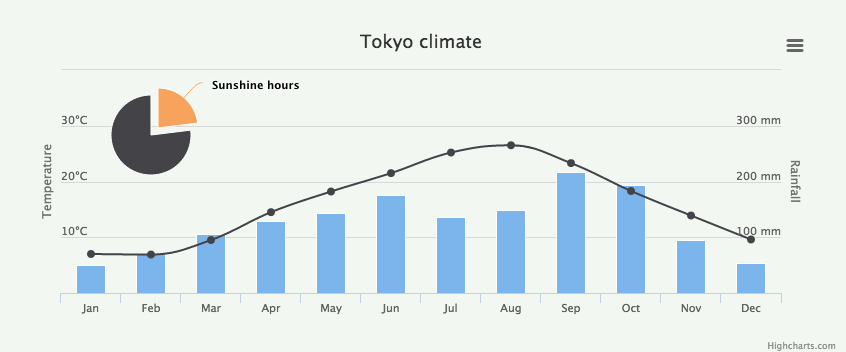
6. HIGHCHARTS
Highcharts 是最流行的工具之一,它提供各种类型的可视化图形,包括地图。
它还提供用于特定用途的其他可视化工具,譬如显示财务数据的 Highstock 等。
您可以导出各种格式的图形,比如 PNG、JPG、SVG 和 PDF。Highcharts 可免费供个人和非商业目的使用,如用于商业目的,您需要购买许可。您可以在这里看到各种类型的图表示例。

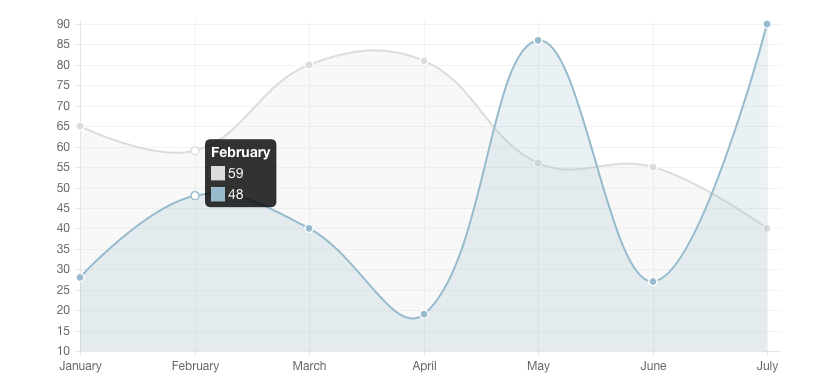
7. CHARTS.JS
Chart.js 是一个开源的库,支持一些简单的图表类型:折线图、条形图、雷达图、极坐标图和饼状图。
这些图表类型通常能满足大多数沟通的需要。所有的图形都以 HTML5 的形式呈现,默认情况下是响应式的,可进行交互。
它是一个非常轻量化的库,其压缩版本大小只有 11kb。

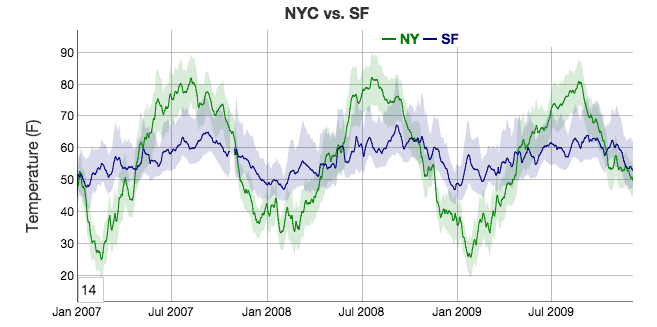
8. DYGRAPHS
Dygraphs 是一个用 Javascript 进行数据可视化的开源库。
它有一个特定使用场景,即那些会随着时间变化的数据,特别是金融数据。它允许您处理密集、紧凑和高容量的数据,并会自动调整缩放比例和时间戳。
它还提供互动性(包括移动设备),即在无需额外设置的情况下就可以拖动、缩放图形。Dygraphs 是一个非常快速和高度可定制的库。

9. VIS.JS
Vis.js 是一个支持所有现代浏览器的开源库。
它可以让你创建一些基本图形,比如条形图和折线图;
以及一些更复杂的图形,比如网状图,或是一些在其它的库中不太常见且更为有趣的图形(比如时间轴和 3D 图形)。

以上这九个工具, 你有在使用吗?
或者, 你是在使用其他好用的数据可视化工具?
欢迎大家一起讨论交流。
————————————————
版权声明:本文为CSDN博主「cherrychen0327」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/cherrychen0327/article/details/80363159

